Mbsm.tn, Simple photo gallery script with no data requirements, script php by Mbsmgroup

Simple Photo Gallery Script with No Database Requirements
In the digital age, having an efficient and user-friendly photo gallery is essential for showcasing images, whether for personal use or professional portfolios. Mbsmgroup has developed a simple yet powerful photo gallery script in PHP that requires no database, making it easy to set up and maintain. This article explores the features and benefits of this script and how it can be integrated into your website.
Features of the Photo Gallery Script
-
No Database Required:
- The script operates without the need for a database, simplifying installation and reducing server requirements.
- Images and metadata are managed directly through the file system, making it lightweight and efficient.
-
Easy Integration:
- The script can be easily integrated into any existing PHP-based website.
- Minimal configuration is required, allowing you to get your gallery up and running quickly.
-
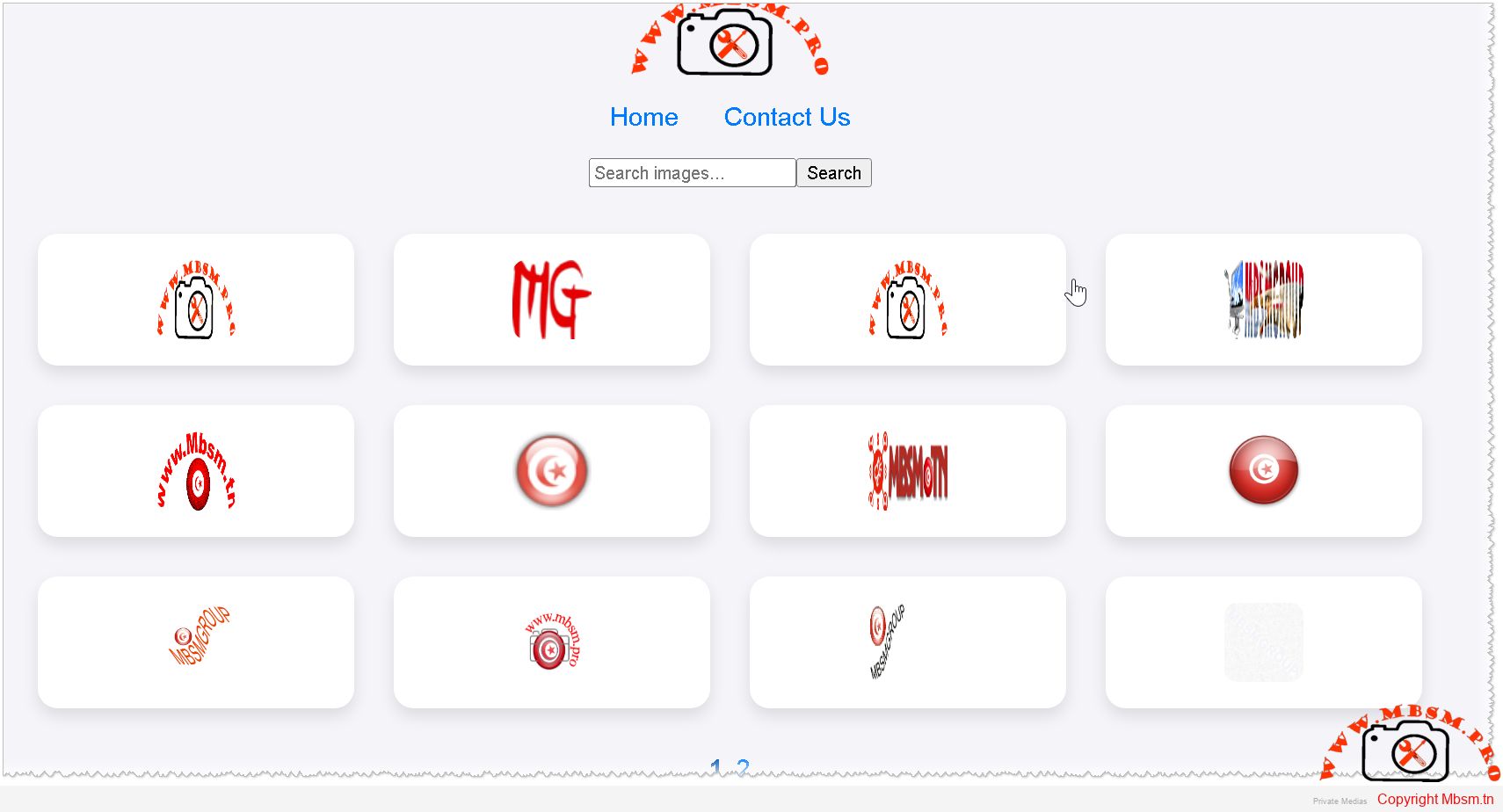
Dynamic Image Display:
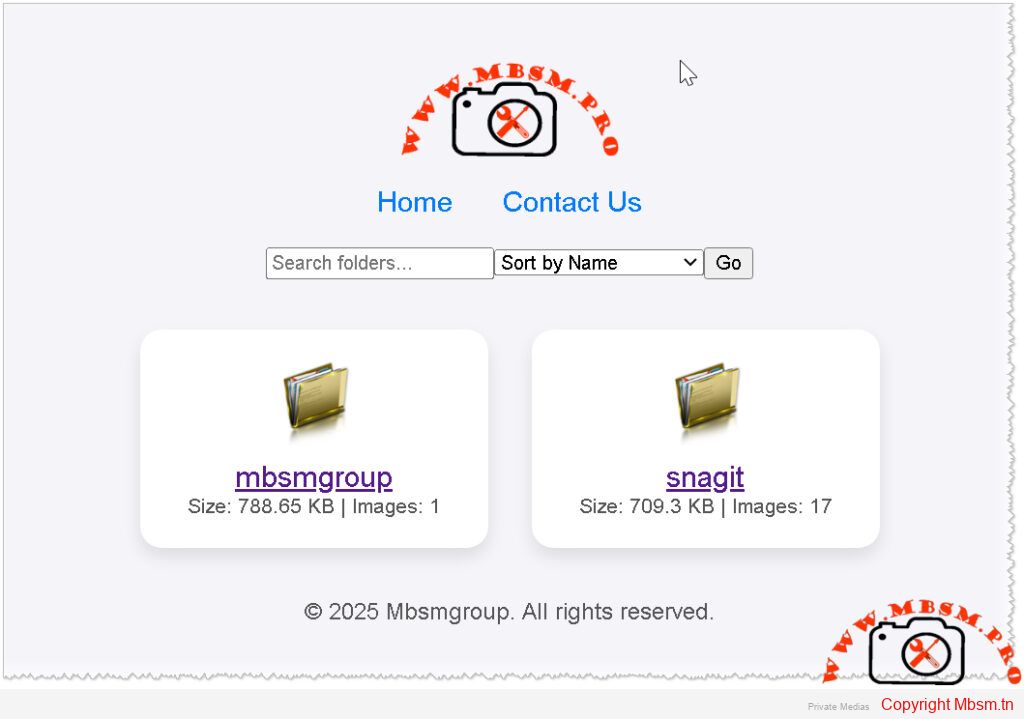
- The gallery dynamically displays images from specified directories.
- Supports various image formats, including JPG, PNG, and GIF.
-
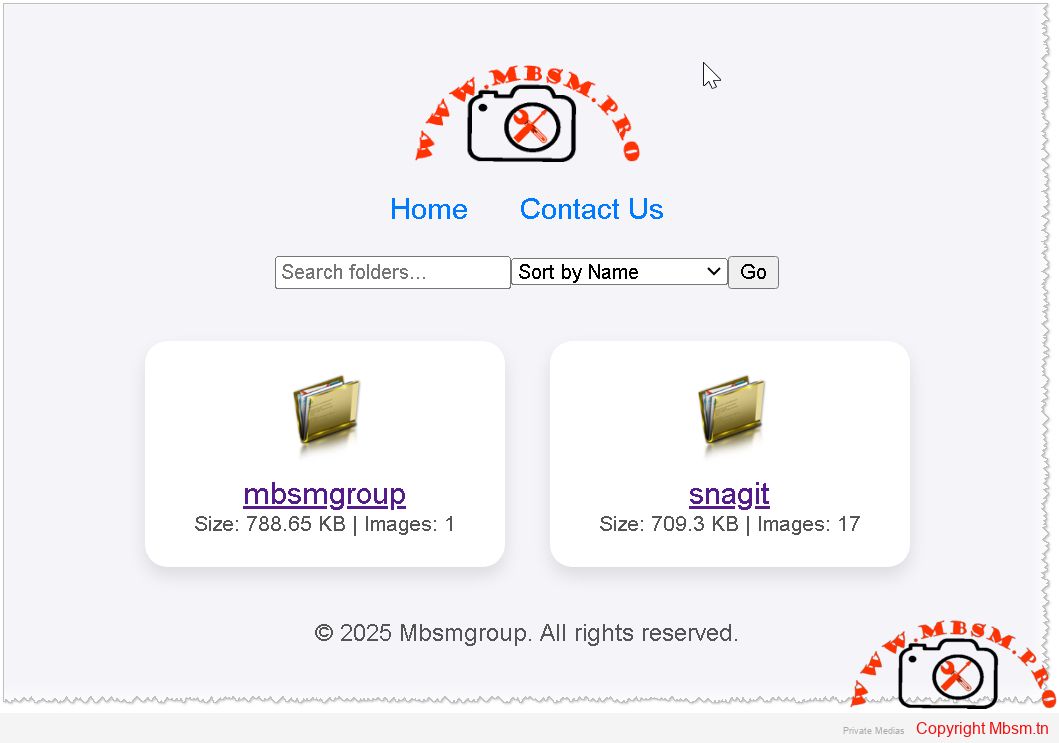
Folder Viewing:
- Displays folders with their sizes and image counts.
- Allows sorting by name, size, or the number of images within each folder.
-
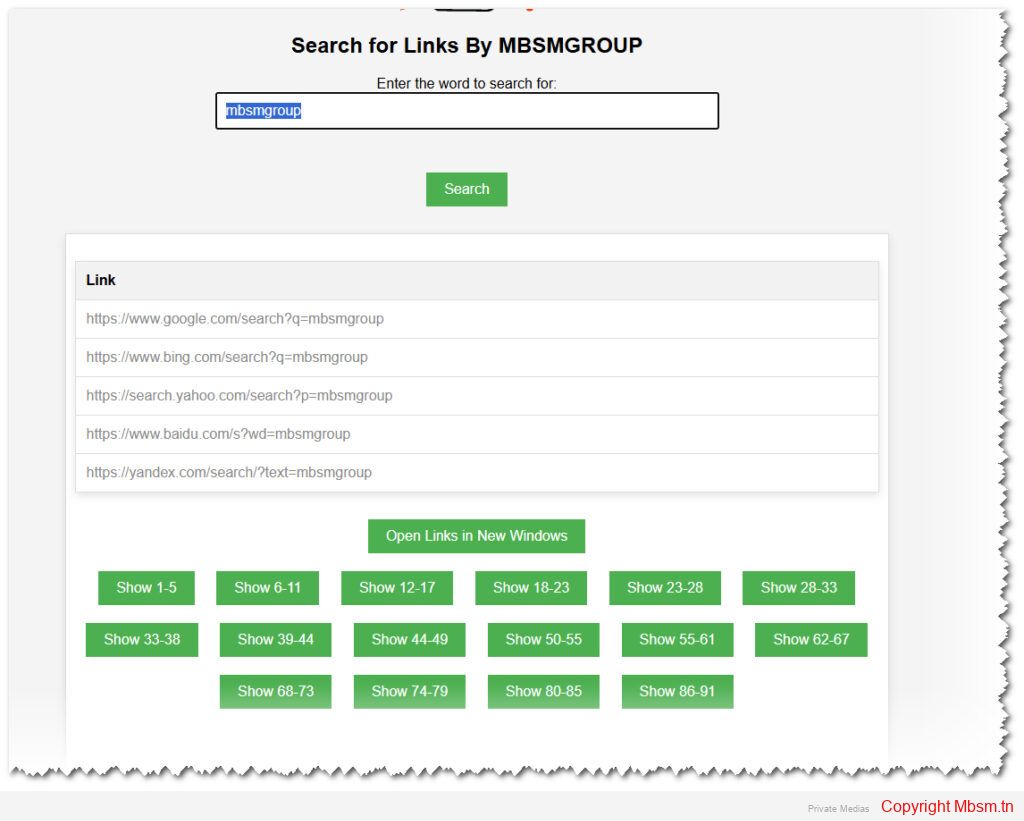
Search and Pagination:
- Includes a search functionality to find specific images or folders.
- Implements pagination for better navigation through large image collections.
-
Image Details:
- Provides detailed information about each image, such as title, size, date, and copyright.
- Users can copy the image link with a single click.
-
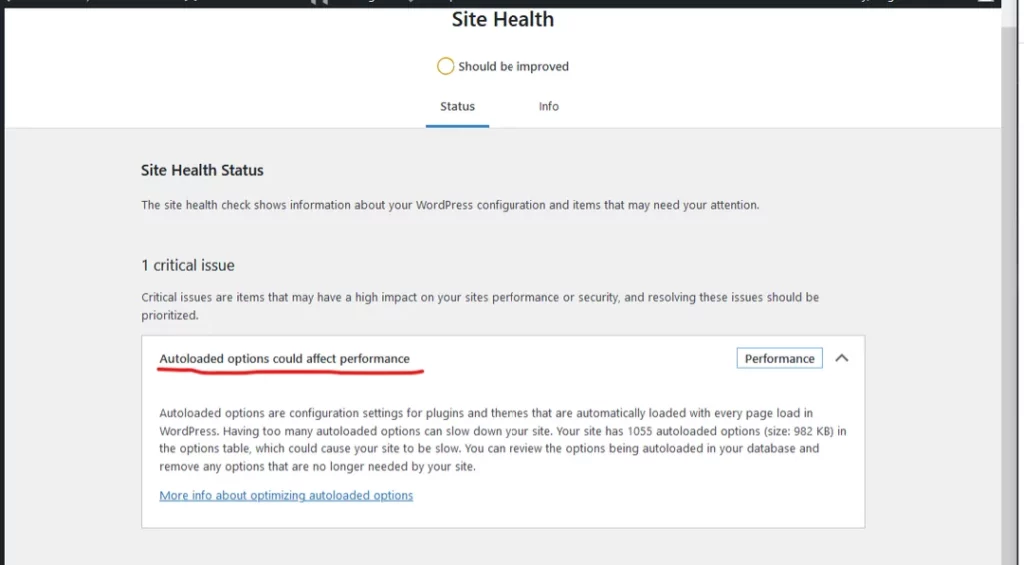
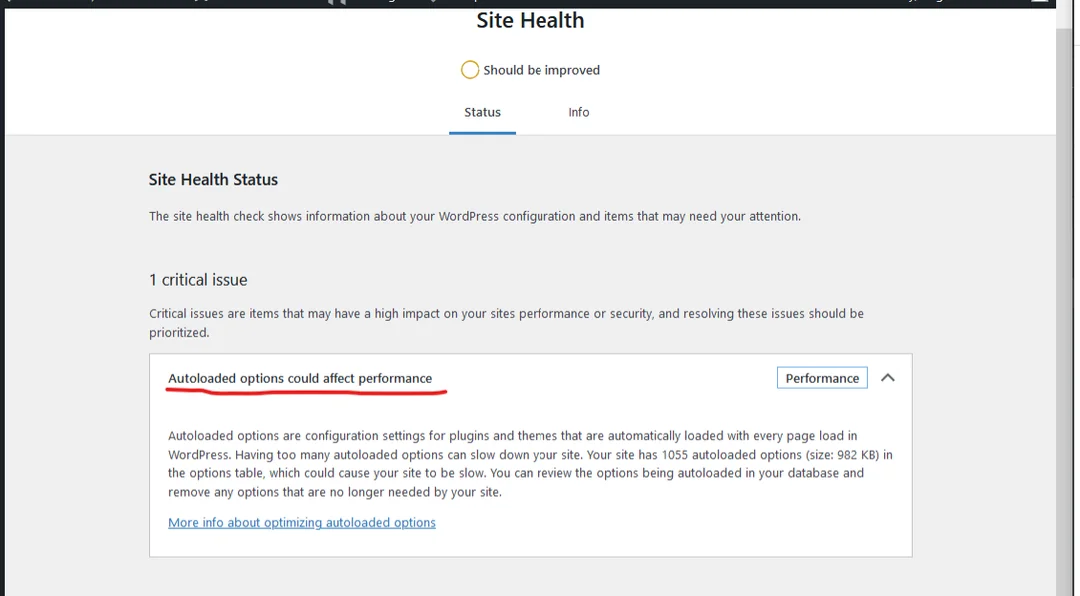
Caching for Performance:
- Utilizes caching to store folder sizes and image counts, improving load times and performance.
- Cache is refreshed periodically to ensure accuracy.
-
Responsive Design:
- The gallery is designed to be responsive, ensuring a seamless viewing experience on various devices.
- Compatible with modern browsers and optimized for mobile use.
Benefits of Using Mbsmgroup’s Photo Gallery Script
-
Cost-Effective:
- Eliminates the need for database management, reducing hosting costs.
- Ideal for small to medium-sized websites looking for a straightforward solution.
-
User-Friendly:
- Intuitive interface for both administrators and end-users.
- Easy to navigate and search for specific images or folders.
-
Customizable:
- The script can be customized to match the look and feel of your website.
- Developers can extend functionality with additional features as needed.
-
Secure:
- Built with security best practices in mind to protect your images and data.
- Regular updates ensure compatibility with the latest PHP versions.
How to Get Started
-
Download the Script:
- Visit mbsm.tn to download the photo gallery script.
- Mbsm-tn-private-media_picture
-
Upload to Your Server:
- Upload the script files to your web server using FTP or your hosting control panel.
-
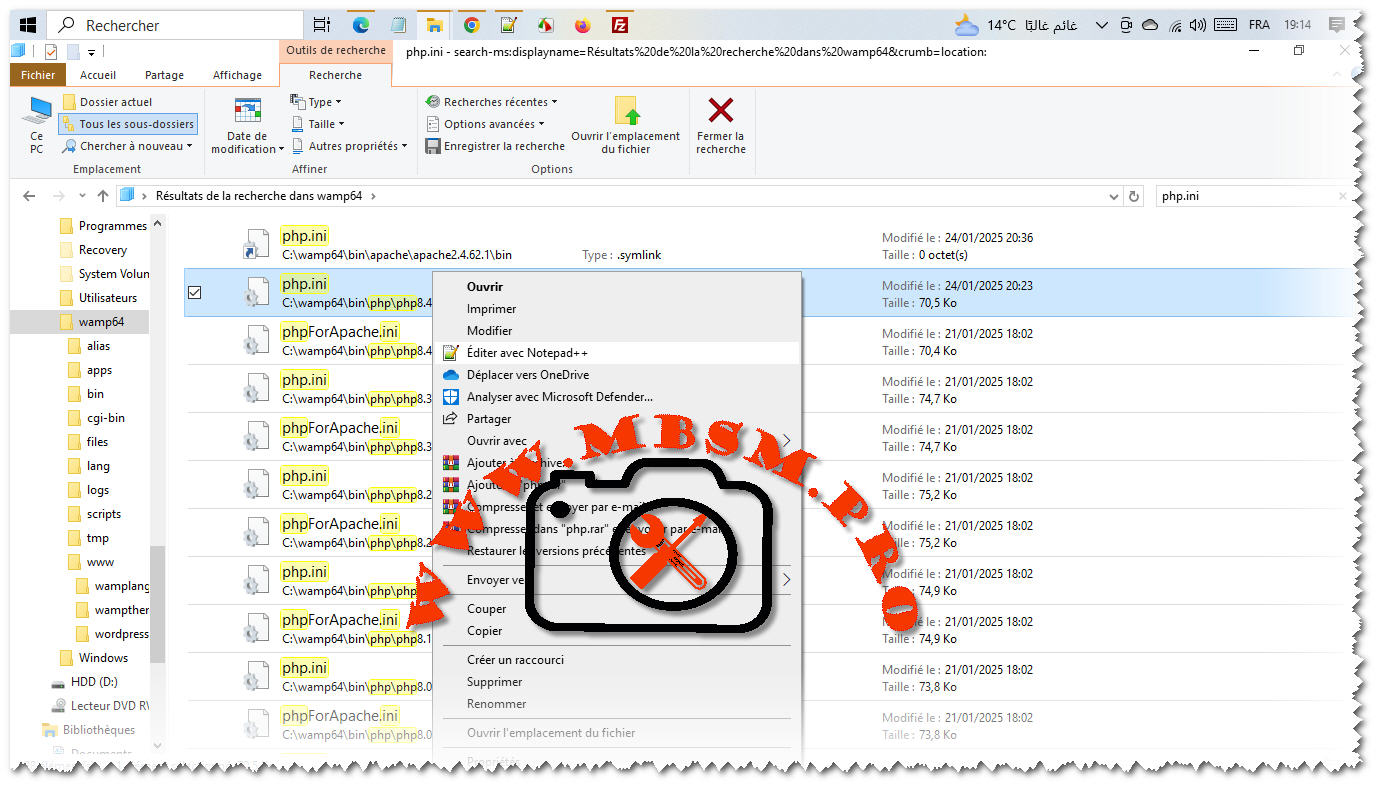
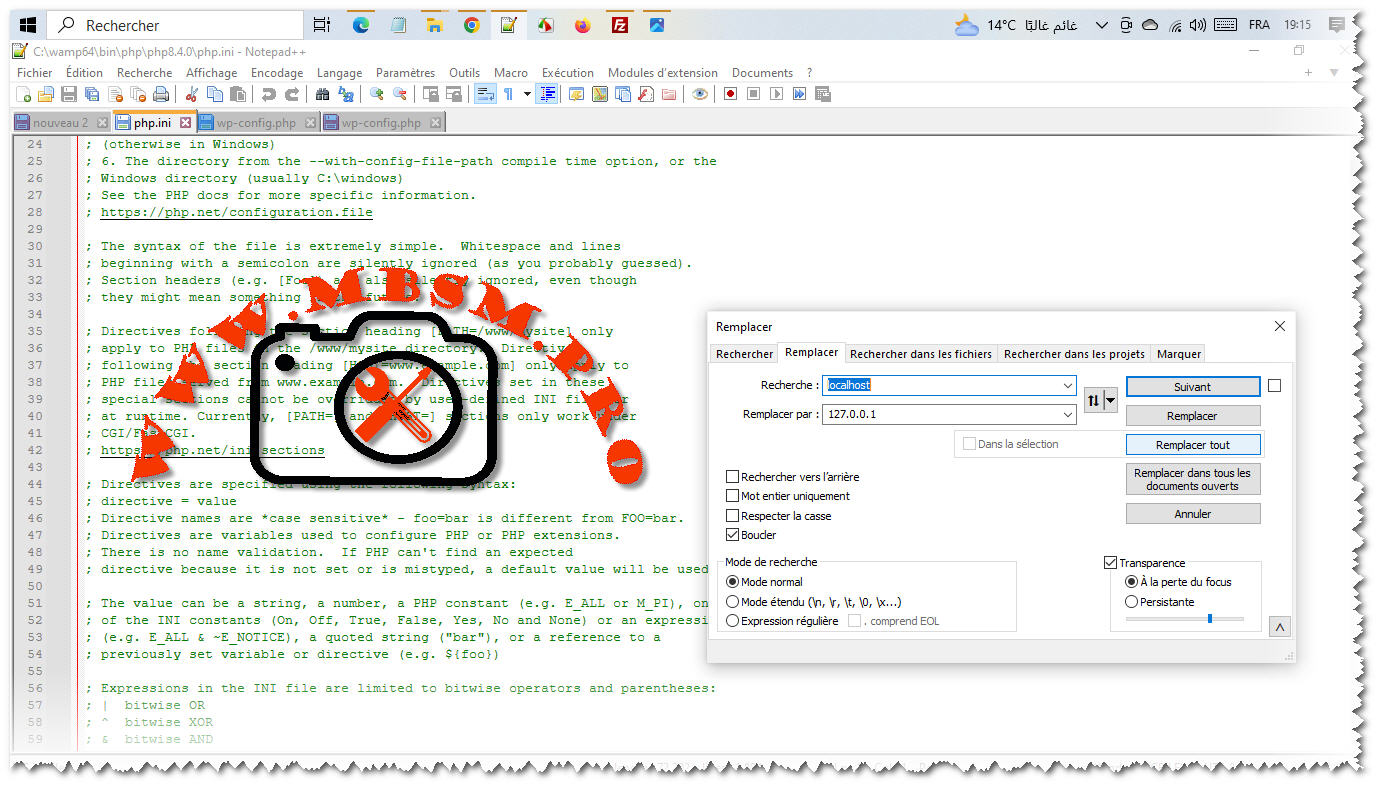
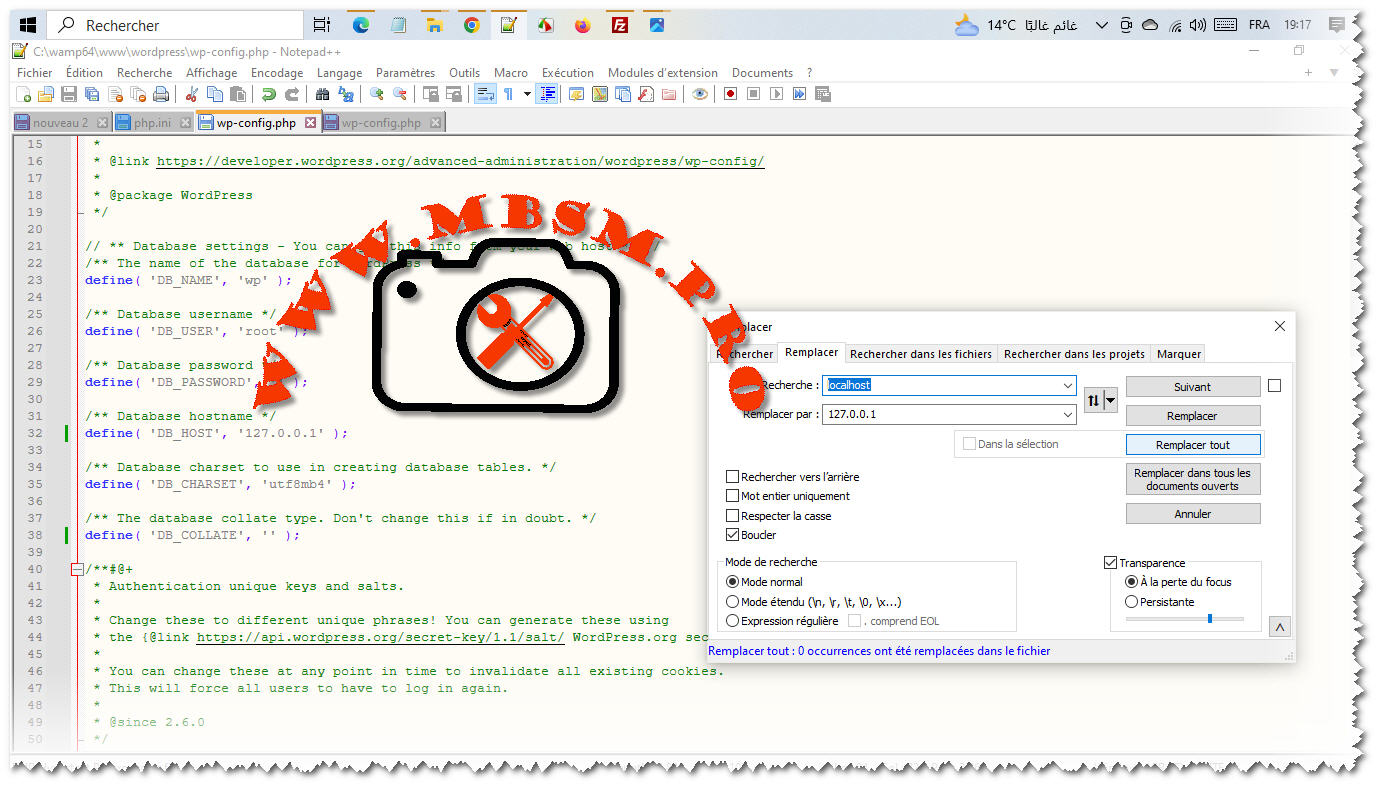
Configure Settings:
- Edit the configuration file to specify the directories containing your images.
- Customize the appearance and functionality as desired.
-
Launch Your Gallery:
- Access the gallery through your website and start showcasing your images.
Conclusion
Mbsmgroup’s photo gallery script offers a simple and efficient solution for managing and displaying images online. With no database requirements and a host of user-friendly features, it is an ideal choice for anyone looking to enhance their website with a dynamic photo gallery. Try it out today and experience the difference for yourself.
For more information and to download the script, visit mbsm.tn.